”双飞翼 html 布局“ 的搜索结果
前段时间一直在开发css框架,同事提示我看射雕的双飞翼布局,非常不错的一个布局,引用射雕自己的话:1.实现了内容与布局的分离,即Eric提到的Any-Order Columns.2.main部分是自适应宽度的,很容易在定宽布局和流体...
双飞翼布局
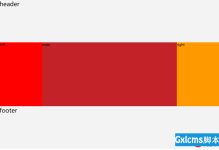
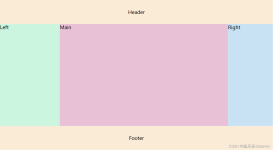
双飞翼布局,就是两端固定宽高,中间自适应的三栏布局 先来张图,左边和右边的灰色块是固定宽高的,中间绿色的区域是宽高自适应 方式一:通过flex弹性布局来实现 看代码 //HTML结构,div2是中间的自适应区域 ... &...
双飞翼布局
*{margin:0;padding:0;}body{min-width: 600px;}/*头部 脚部样式*/#header,#footer{border: 1px solid;...}/*三列的伪等高布局*/#content .middle,#content .left,#content .right{/*padding-bot...
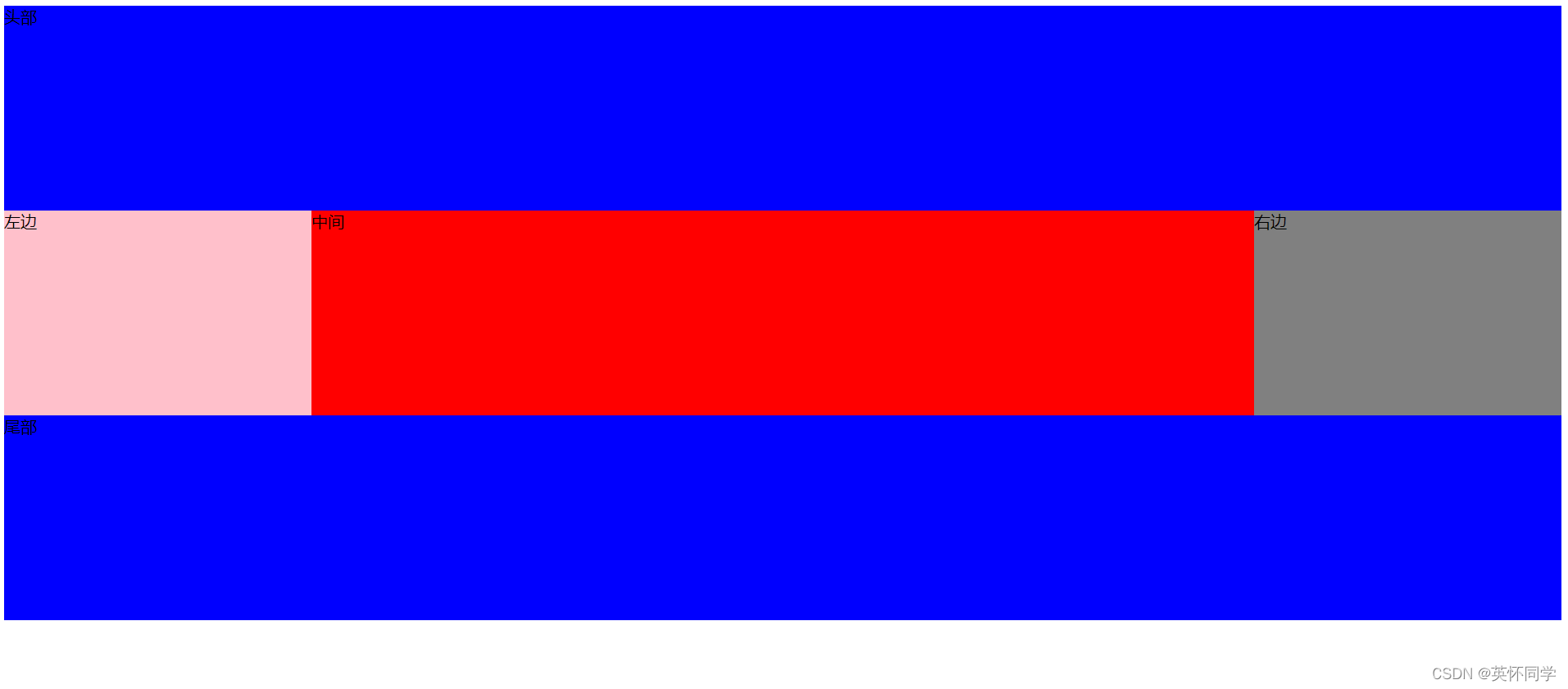
与双飞翼布局类似,但是顶端header和底端footer各自占据屏幕所有宽度,高度固定。/* 绝对定位会让元素脱离文档流进入浮动层,右侧元素能无视掉它 */代码实现跟双飞燕布局类似,只是加了个header和footer而已。/* 将...
按照我的理解,其实圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应。 圣杯布局 实现原理 html代码中,middle部分首先要放在container的最前部分,然后是left,right 1.将三者都设置 float...
圣杯布局和双飞翼布局
标签: javascript css 前端
【代码】圣杯布局和双飞翼布局。
前端页面布局之双飞翼布局
标签: 前端 javascript html
(一) 等高布局 多列的情况下,以最高的列为基准,形成等高的布局方式。 利用martin-bottom负值与padding-bottom配合实现。 * { margin: 0; padding: 0; } #parent { border: 1px black solid; overflow: hidden...
两者功能效果相同,实现方式不同。
如果在圣杯布局中的right部分使用margin-left。使得左右两边的宽度不随着浏览器窗口的变化而变化,是固定的,只有中间的部分才可以随着...从而不会遮住middle内容,而双飞翼是通过。,从而不会影响到中间的内容。...
【代码】圣杯布局和双飞翼布局。
前端常用两种布局方式:双飞翼布局以及圣杯布局
列表与生成元素 列表 列表ul就是块元素,li继承了ul的块元素,所以li也是快元素,ul 可以设置列表类型,属性值是list-style-type或者是list-stye,默认是circle,还有disc,square,none,number等等有很多,浏览器...
圣杯布局和双飞翼布局
标签: 前端 javascript 开发语言
圣杯布局(Holy Grail Layout)和双飞翼布局(Double Wings Layout)是两种常见的多列布局技术,用于实现一个固定宽度的主内容区域,以及左右两侧可变宽度的侧边栏。
基本原始布局,纯CSS设置排版布局。
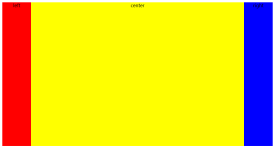
主流布局–双飞翼布局 什么是双飞翼布局? 双飞翼布局最早是淘宝团队提出的,是针对圣杯局部优化的解决方案。主要是优化了圣杯布局中开启定位的问题。 HTML <div class="parent"> <div class="center">...
这是一道经典的面试题,常用的方法是:圣杯布局、双飞翼布局。相信看完这篇文章,你就能很清楚的知道什么是圣杯和双飞翼了。圣杯布局首先,我们先定义HTML结构:中间的左边的右边的再来开始我们的布局,首先给这三个...
双飞翼布局,左右固定,中间自适应 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name=...
【代码】实现双飞翼布局(圣杯布局)的三种方式。
目录一、概述圣杯布局与双飞翼布局针对的都是三栏布局,左右栏固定,中间栏自适应的网页布局。以下介绍三种实现方式,html结构如下所示。mainleftright二、详解相对布局相对布局中main元素必须是container元素的第一...
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地